
- #Install pyqt5 widgets install
- #Install pyqt5 widgets manual
- #Install pyqt5 widgets code
- #Install pyqt5 widgets download
- #Install pyqt5 widgets windows
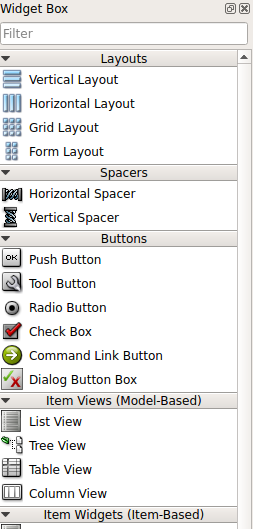
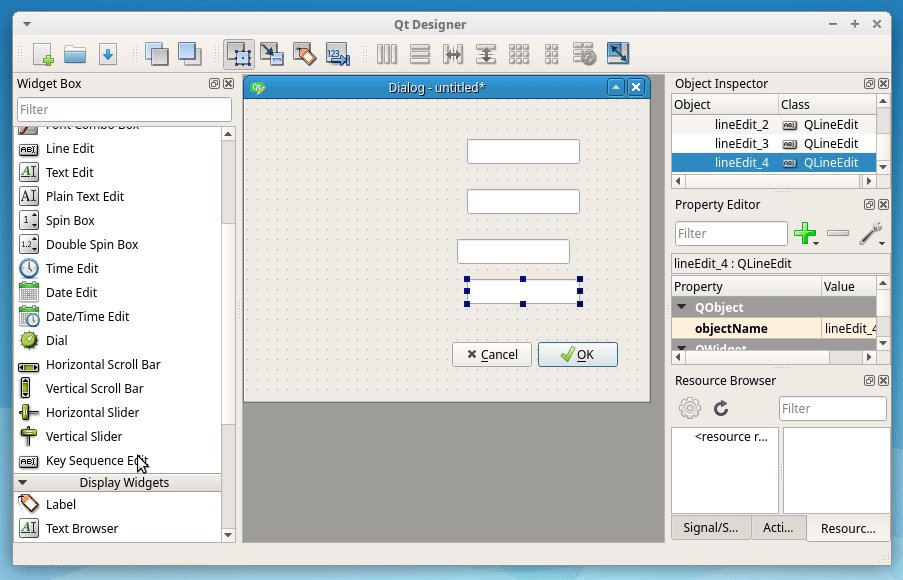
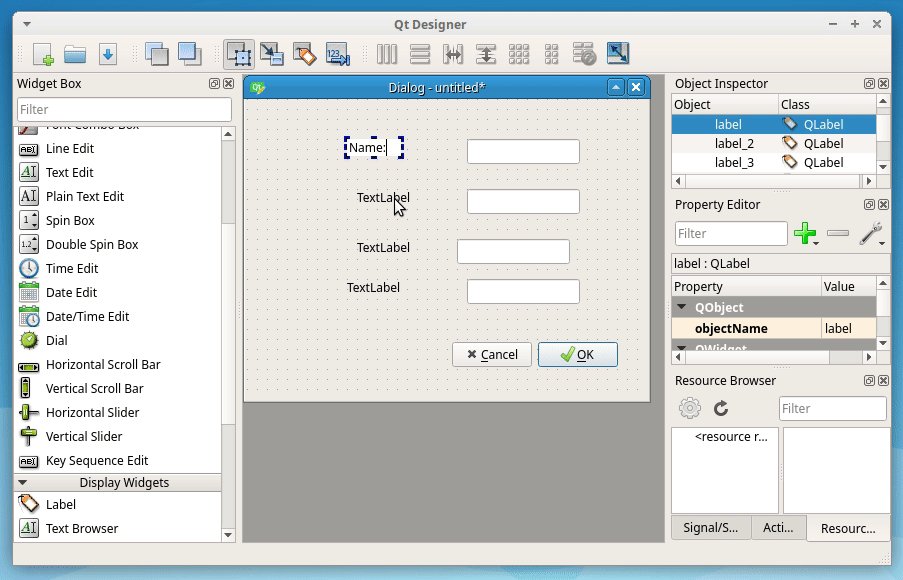
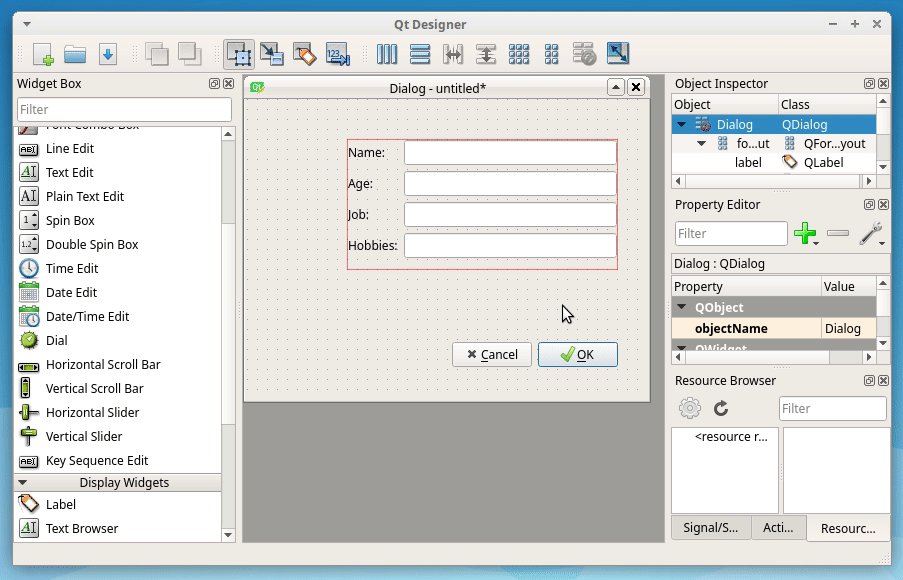
Giving Widgets Unique Names to Find Them With.ImageViewer Project: Displaying an image inside QLabel PyQt5.I understood this logic as global variable in MATLAB, so that functions in different folders can always recall the variable in the workspace. Because if the objects/widget is not a field of self (instance of the class), other functions cannot refer to those objects/widgets. objectToCreate(location of creation): easily understandable structureĪlso, it is important to refer each widget/object created to self.objectName.set…: to change the geometry or text inside.The functions and syntax are quite straightforward even to me. It just sets the default text for push Button and window title for the initial GUI display. Line 44: def retranslateUi() is the function called by setupUi().

self refers to the instance of the class and ‘.’ operator refers to the field of the instance. In PyQt5, they are imported from QtWidgets.QTestBrowser and QtWidgets.QPushButton respectively. Line 26 & 29: You see the self.textBrowser and self.pushButton dragged from the widget box in Qt designer. Line 23-25: The vertical layout is created which encloses text browser and push button created in the below. And another widget inside the central widget as self.widget. The central widget is created inside the MainWindow as self.centralWidget. Line 16-22: MainWindow is created and reszied to 800×600. Line 15- 39: def setupUi() essentially is used to set up the GUI we created. It has two functions setupUi and retranslateUi inside. Line 14: Ui_MainWindow is the name of class. Line 1-9: Generated commented line from PYUIC. py file to display GUI after PYUIC5 will continue with Step 3 and 4 of making converted.
#Install pyqt5 widgets code
This is because it does not have a script to run the code to display the instance of class Ui_MainWindow.

If you run the script “test.py” it will not run (at least for me it did not). py file as soon as using PYUIC external tool. Do not edit this file unless you know what you are doingĮssentially, if you make edits in “test.py” but run “test.ui” with PYUIC again, the output file name is the same as “test.py” so it overwrites the existing file into a new one, meaning ALL changes will be lost.
#Install pyqt5 widgets manual
WARNING: Any Manual changes made to this file will be lost when pyuic5 is run again. It follows object oriented coding structure of Python. You see it written in PyQt5, after importing several packages. Once ran, the external tool “PYUIC” outputs “test.py”. Right-click the ‘test.ui’ and click whatever ‘GroupName’ you chose, for me it is “PyQt5” with a tool name “PYUIC”. We want them in terms of PyQt5 to code in python language. Name them as you like, but it would be easier to have a friendly/understandable name.Ĭlick “Ok” from “Edit tool” pop-up window, then “Apply”, and “Ok”. “Name” and “Group” does not really matter. (Not elsewhere in desktop or other folders)

Essentially, “$FileName$” refers to the filename of.
#Install pyqt5 widgets windows
If not, search “pyuic5.exe” from windows search and press “open file location” and copy that address to “Program” section there.
#Install pyqt5 widgets download
Then, I installed P圜harm ( ) just download from here. If already installed, it will say the “requirement already satisfied” as below.
#Install pyqt5 widgets install
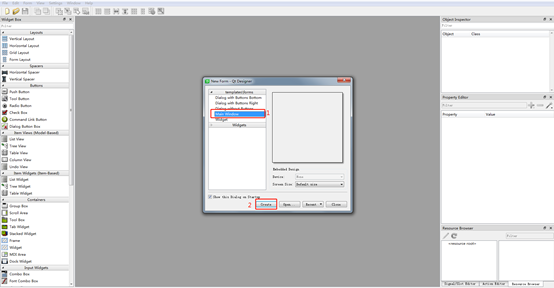
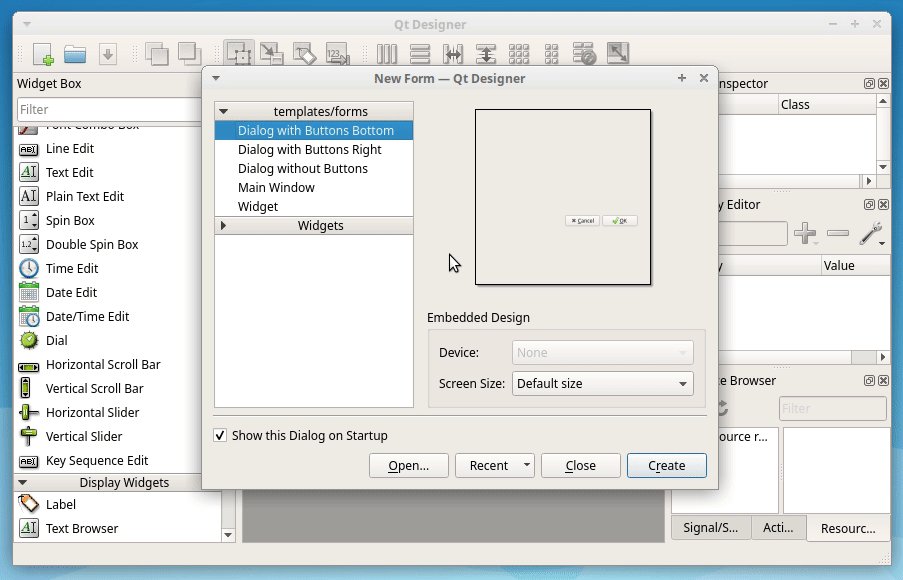
To install PyUIC5, open anaconda prompt and type “ pip install pyqt5” and “ pip install pyqt5-tools“. py, but I chose PYUIC5 because I found that first. The previous post demonstrates the creation of simplest GUI using Qt Designer. I don’t intend to learn XML at the same time.

Create a GUI framework using Qt Designer: widgets, menus, and etc.Below is the overall workflow of creating GUI using Qt designer and PyQt5.


 0 kommentar(er)
0 kommentar(er)
